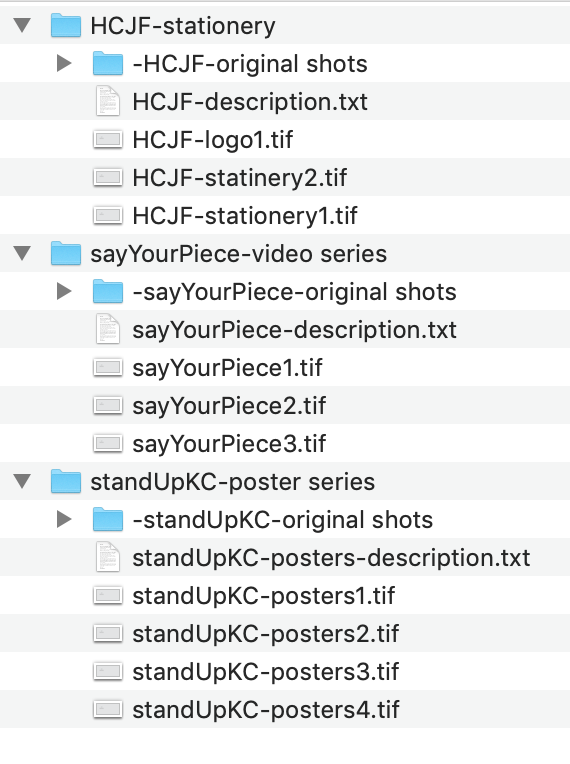
one of your deliverables for the portfolio development project is a screen shot of your computer file structure - project folders w/images + text file for descriptions. here is a visual example of exactly what i mean:
folders are named descriptively based on the client or project name. photo files are named based on the sequence in which you plan to display them. the text file contains the written project description that you can copy/paste anywhere.
the point of this is to get you into the “professional practice” of organizing your files and folders in an archival way, with an eye toward your future self. ultimately the structure you set up doesn’t matter, as long as it is there and set up in a way that works for how you think. in five years, will you be able to find these files if you need them? i encounter this regularly with both design and school work, where i need to dig through an old external drive to find something i never thought i’d need.
it’s very important to get into this habit, if you have not already. every single studio or agency you work for will have a systematic approach to which you must conform at some level. they have so much work flowing in and out that it’s imperative for them to be able to archive work efficiently and retrieve it quickly when asked for updates, revisions or extensions to that work.